Updated my website (again), now using Tumblr for blogging instead of Blogger, since it had much more freedom in creating your own theme and it's a lot easier to create posts. Check it out on markzwart.com or follow me on https://www.tumblr.com/blog/markzwart
link
Space Buggy

Design process below!
Design Process
Since I documented a lot of the process, I thought it might be fun to show my way of working in a step by step explanation (usually my thought sketches are all over the place, landing on any piece of scrap paper I can find and finally ending up in the bin).
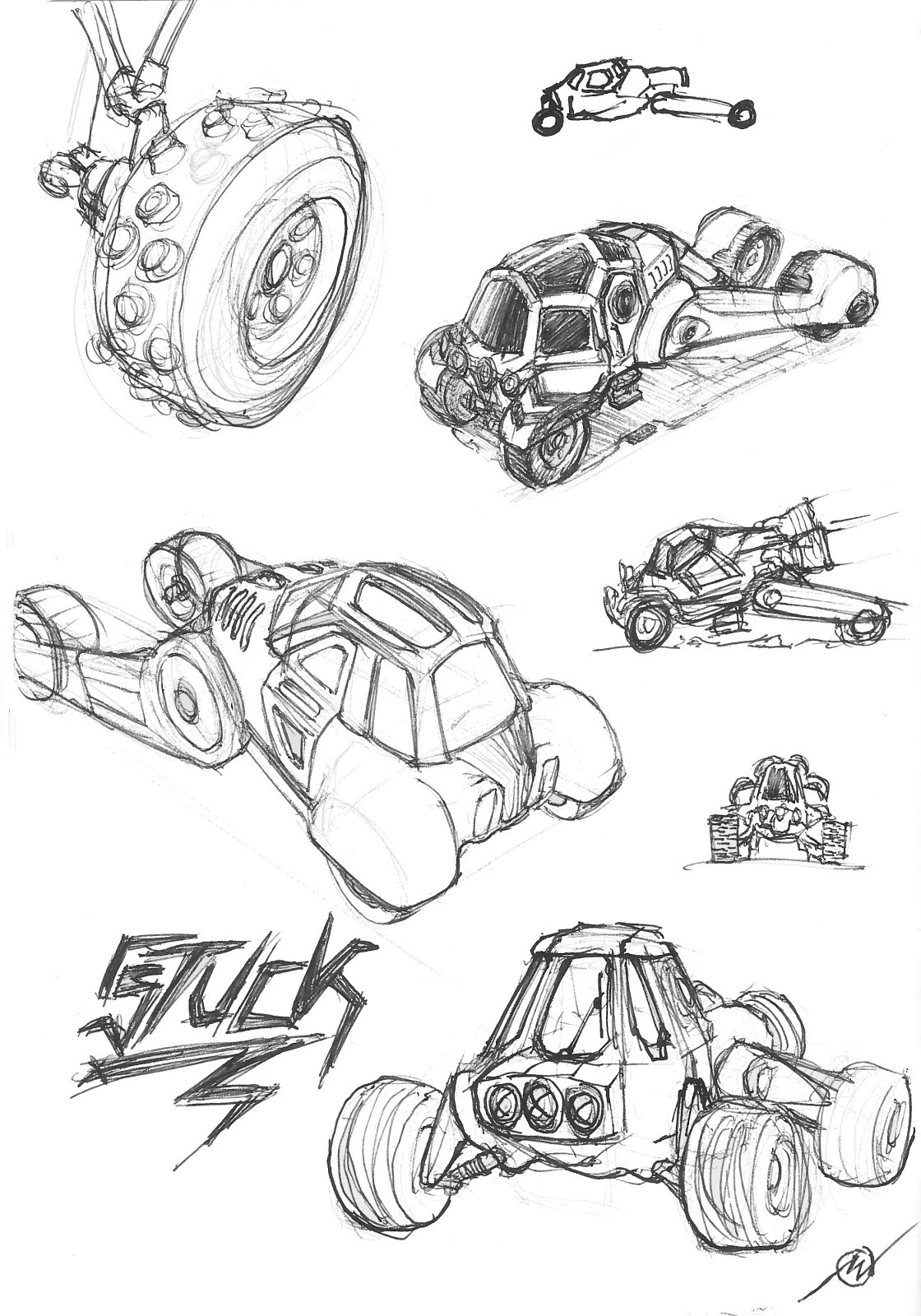
I started out with this doodle, which I had hanging around.
First round of sketches. The big one in the middle seemed to be the most fitting to further develop.
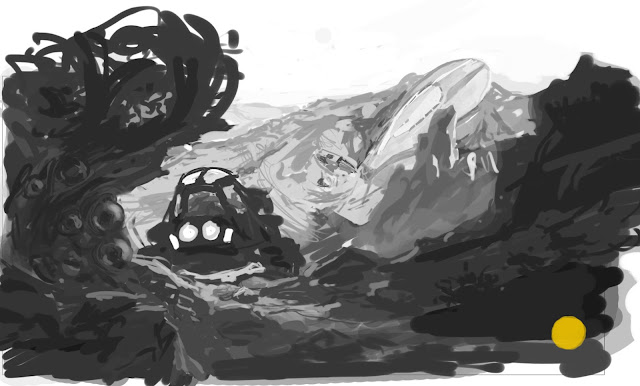
More sketches, converging a little bit more at every iteration. From here some environment thumbnails were created to explore the shapes in context, as seen below. 👇🏽
Since the third one got a nice adventurous vibe and the last one more of a spacey look, I tried to combine the two shape languages as much as possible. I also dig the composition in number 2 & 3, so for the final piece I decided to use the cliff/crater edge one, and I actually want to give number 3 a try one day as well (although there's usually more work and ideas than time).
Final 3 iterations before going into the final image. Asked others which one I should develop, and since most said 3, that's the one I went with ☺. The detailing has changed quite a bit from here however, since it felt more Soviet (makes sense, I was mostly inspired by Soviet capsules for that one), while I wanted to have more of a NASA look.
For the final image, I first blocked everything out in Blender 3D and smacked on some (pretty intense) colours. While it took quite some time to get things harmonised in the paint over, it did bleed through into a nice & rich colour palette that looks both toxic and vivid at the same time.
For the final painting & detailing I pushed back quite some of the colour and defined all of the shapes and details, and finally brought in some subtle photo textures to give everything more depth. I also added a little story element to bring everything to life. Most of the details are iterated and brought in straight on the canvas, except for the dragon/insect/dino/monster. For that one I made some quick silhouettes in Mischief to find a fitting body shape. To wrap it up, here are some detail crops 👇🏽
Mediamarkt Flagship Store
MediaMarkt flagship store concept design. Made for a university project exploring the future of the retail sector.
Design Sketches
Some sketches to give an insight into the design process
Sound of Shaving
Philips was looking for ways to innovate on shaving devices, so our assignment was to find a new way to engage the consumer. Our final concept was based around two concepts: First of all, the packaging should be more than just a box that you dispose the minute you arrive home. In this case, the packaging can be folded over and transform into a docking station that holds the machine, accessories and a speaker, which brings us to the second concept: Creating music with your friends while shaving.
Subscribe to:
Posts (Atom)